GRACIAS POR CONSULTAR NUESTRO BLOG
Es un honor contar con su visita.
Este blog educativo ha sido creado para ayudar tanto a docentes, familias y alumnos en un tema tan importante como es la educación.
Este apartado esta diseñado para la labor docente, en el puedes encontrar tanto materiales para el desarrollo de actividades, como la posibilidad de crear un blog paso a paso.
Entendemos que las nuevas tecnologías son un campo que no todos los docentes dominan, pero con la explicación que realizaremos a continuación, cualquier persona será capaz de poder llevar a cabo un blog educativo.
El primer paso que debemos realizar es buscar en internet, nuestro creador de blog, en este caso wix, o pinchar en el enlace que ponemos a continuación. https://www.wix.com

El segundo paso que deberemos realizar es entrar en la página, y pinchar en la parte superior derecha donde pone ENTRAR

Cuando ya hemos realizado el paso anterior, lo único que tendremos que hacer es rellenar los apartados de registro.

Al realizar el registro y crear nuestro usuario, la misma página nos preguntará que si queremos que ellos nos realicen nuestro blog (opción de pago) o si lo queremos realizar nosotros (opción gratuita).

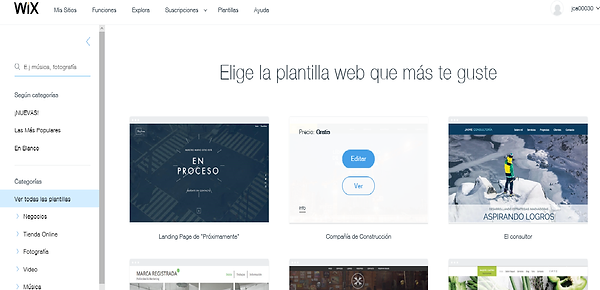
Si hemos escogido la opción de crear el blog nosotros mismos, a continuación deberemos escoger el tipo de plantilla que más nos guste. Este apartado es más personal pero tenemos que decir que no es tan importante, debido a que luego podemos borrar y colocar de forma diferente todos los apartados y objetos.

Cuando tengamos seleccionada nuestra plantilla, directamente la pagina nos la pondrá en pantalla y ya podremos modificarla como nosotros queramos. En este paso, nosotros hemos decidido borrar todo hasta que la página se queda en blanco. Para borrar los objetos solo tenemos que pulsar en ellos y darle a la tecla de borrar del teclado.


Ahora ya si es hora de comenzar a dar formar a nuestro BLOG.
Para comenzar debemos ir al menú principal, que se sitúa a la izquierda de nuestras pantallas.

Ya tenemos el menú identificado, y para empezar nuestro blog lo primero que debemos colocar es menú principal para poder colocar nuestra información en diferentes páginas, y ayudar a encontrar dicha información más rápida por parte de los visitantes.
Para ello, debemos seleccionar el botón agregar y buscar el apartado de menú.

Al seleccionar el tipo de menú que nos guste, nos aparecerá algo parecido a esto.

El menú que nos aparece tiene un color predeterminado, pero esto no es un problema, ya que, podemos modificarlo a nuestro gusto. Debemos pinchar una vez en nuestro menú y nos aparecerán una serie de botones, de los cuales debemos pulsar el botón de Diseño.
Al realizar estos pasos nos aparecerá en pantalla una pequeña pestaña con unas determinadas funciones. Al llegar a este paso debemos pinchar en el botón personalizar, ya podremos establecer el tipo de color, forma etc...

Es muy importante que nuestro menú tenga seleccionado la opción de aparecer en todas las páginas. Esta opción se encuentra en el menú de la parte derecha de la pantalla.

Ya tenemos el diseño que más nos gusta para nuestro menú, por lo tanto ahora toca añadir diferentes pestañas para organizar nuestra información.
Primero nos situaremos en el menú de la parte izquierda de nuestras pantallas, y pulsaremos el primer botón llamado menús y páginas. Cuando realicemos dicho paso se abrirá una pestaña y tendremos que pulsar el botón que aparece en la parte inferior que dice + AGRAGAR PÁGINA.


Si cuando hemos creado nuestras nuevas pestañas del menú, las queremos modificar, lo único que debemos hacer es pinchar en el círculo con tres puntos dentro que se sitúa en la parte derecha de la pestaña.

El paso anterior nos permite tanto crear una subpágina, como borrar la página que seleccionemos.


¡ Ya tenemos nuestro menú!
Todavía nos quedan unas cuantas cosas que hacer pero podéis ver que no es nada complicado.
Ahora vamos a colocar un fondo a nuestro blog, que nos guste y llame la atención a nuestros visitantes. Para ello volveremos al menú de la parte izquierda de la pantalla y pulsaremos el segundo botón llamado fondo. En este apartado podemos seleccionar fondos ya establecidos, colores o vídeos y fotos de nuestro ordenador.

Si el fondo que queréis poner es una imagen que tenéis en vuestro ordenador es tan fácil como pulsar en el botón que pone IMAGEN y os aparecerá una ventana exactamente igual a la de la imagen.

Cuando os aparezca dicha ventana, deberías ir a la parte superior izquierda de la pantalla y seleccionar el botón de + CARGAR MEDIA

Al realizar el anterior paso, volverá a salir otra pestaña en la cual, podremos o arrastrar la imagen o pulsar el botón de CARGAR DESDE LA COMPUTADORA, y ya buscar la imagen deseada.

Ahora debemos esperar a que la foto se cargue en la página y cuando esto suceda seleccionarla y pulsar el botón CAMBIAR FONDO, que se sitúa en la parte inferior derecha.

¡Ya tenemos nuestro fondo!
Si queremos modificar la intensidad del fondo, lo único que debemos hacer es ir al menú de la parte izquierda de la pantalla, seleccionar el segundo botón llamado FONDO, y pulsar el botón llamado PERSONALIZAR.

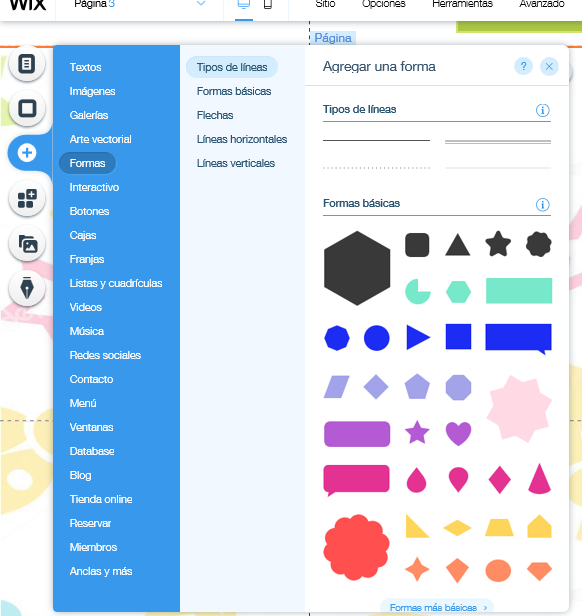
El cuerpo de nuestro blog ya esta terminado ahora queda lo más trabajoso, que es llenarlo de información y decorarlo. Para ello WIX tiene múltiples funciones.
En el menú de la parte izquierda en el botón de AGREGAR podemos añadir textos, imágenes, galerías, artes vectoriales, formas, botones, cajas, listas y cuadrículas, vídeos, música, redes sociales, contacto, menú, ventanas, database, blog, tienda online, miembros y anclas.

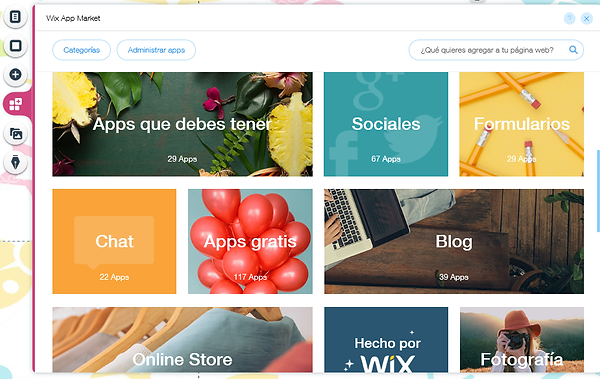
Por último en el mismo menú tenemos el botón de AGREGAR APPS, que te permite añadir aplicaciones para mejorar tu blog en función de las necesidad que tengas.

Esperamos que esta breve explicación os sirva para realizar un buen trabajo. Nuestra opinión es que WIX abre una puerta de novedades que puedes aplicar en tu aula, por lo tanto creemos que lo mejor es que sigas nuestros pasos y vayas investigando con ensayos de prueba y error en la página hasta que la domines.
Al principio parece que es muy complicado pero con el paso del tiempo se vuelve una página muy intuitiva y fácil de utilizar para cualquier persona.
NO DUDES EN CONTACTAR CON NOSOTROS SI TIENES ALGUNA DUDA.